Tiffany Pham
UX Writers Collective Final Project

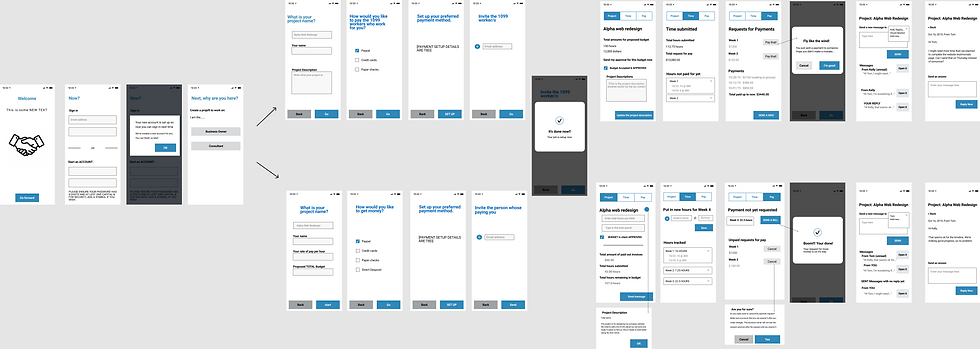
Original mockups given for project
The situation:
I took the UX Writing Fundamentals course from UX Writers Collective. For the final project, I was given mockups in Figma for an app called Handshake, which is a fictional app that allows business owners and their contractors to track project progress and payments.
The task:
The course instructors gave me app screen mockups in Figma. I needed to provide my edits and recommendations for the screens I was given.
The actions:
-
Edited the existing UI text
-
Provided new text
-
Reviewed styles and formatting
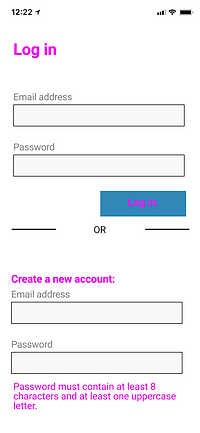
I made my edits in magenta so they were easily identifiable.
The results:
The following image shows an example of how I provided my comments.

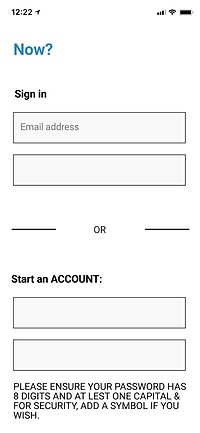
Original screen

Screen after edits
Description:
This screen is a sign in and create account screen that was provided for the project.
How I helped:
-
Wrote and edited UI text
-
Provided comments for improvement
The process:
I kept the sign in and create account sections similar so the user would know these fields require the same email address and password.
The limitations:
This was an online assignment, so I could not discuss the thought process of the screens with an actual UX designer.
Revisions:
This screen has too much information since both the sign in and create account information are on the same screen.
To make this screen easier to scan, I suggest the sign in and create account information to be on separate screens.